【iOS13】便利度アップ!新しいSafariの「表示」機能を使いこなす


iOS13アップデートで、Safariのスマート検索フィールドの「表示」機能が便利になりました。「表示」機能では、文字サイズの変更やリーダー表示、モバイル版とデスクトップ版表示の切り替えなどが可能です。
この記事では、「表示」機能の項目の解説や、使い方、活用方法を紹介します。
「表示」の開き方
Safariの上部にある、赤く囲った部分を、「スマート検索フィールド」といいます。

そのなかで、AAとかいてある部分をタップすると、「表示」のメニューを出すことができます。

文字サイズの変更
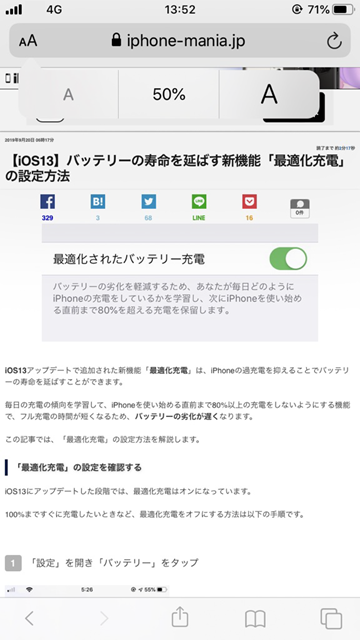
小さなA、もしくは、大きなAをタップすると、文字のサイズを変更することができます。

大きくした場合、小さくした場合


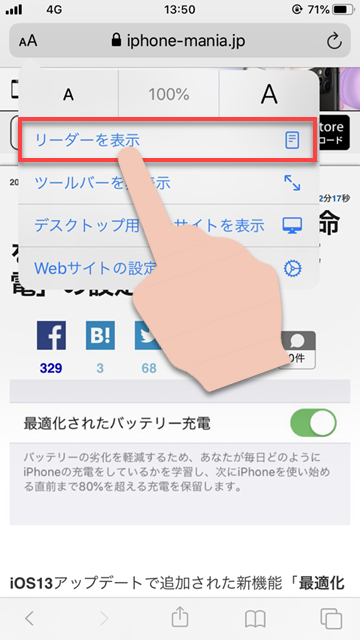
リーダーを表示
「リーダーを表示」をタップすると、リーダーモードに変更することができます。

リーダー表示は、ウェブサイト上などの広告を取り除き、テキストメインのデザインにする機能です。

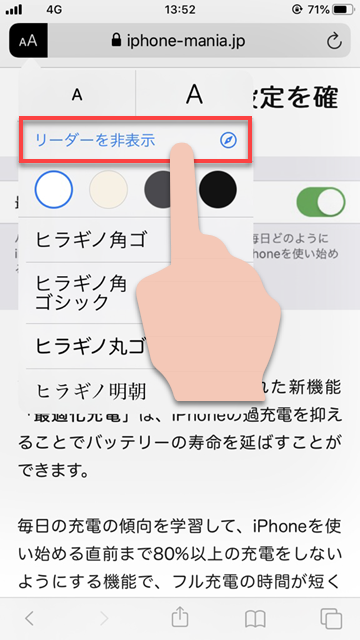
リーダー表示中に、表示メニューから、「リーダーを非表示」をタップすると元の表示に戻すことができます。

■関連Tips
ツールバーを非表示
「ツールバーを非表示」をタップすると、ツールバーを消すことができます。

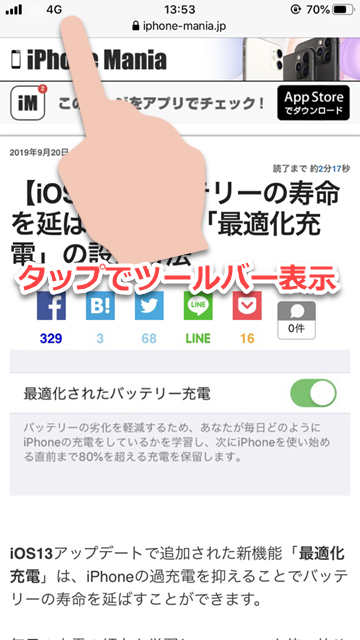
赤く囲った部分を、ツールバーといいます。非表示にすると、その部分が消えます。


もう一度表示させるときは、ツールバーがあった部分をタップします。
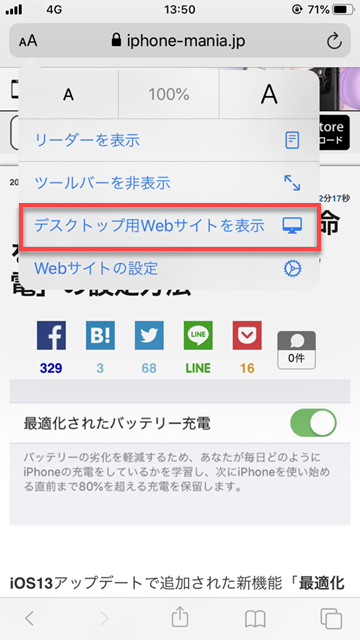
デスクトップ用Webサイトの表示
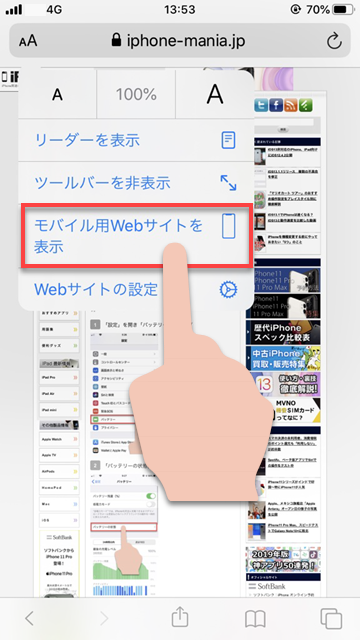
モバイル用Webサイトの表示とデスクトップ用Webサイトの表示を切り替えることができます。

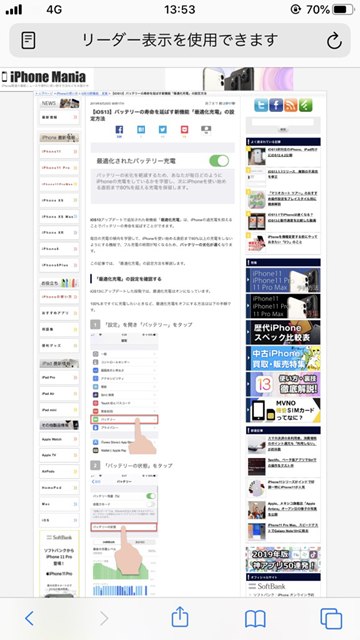
デスクトップ用Webサイトの表示、にした場合は、このようにパソコンのブラウザで見るとき用のデザインで表示されます。

元に戻すときは、左上からメニューを開き「モバイル用Webサイトの表示」をタップします。

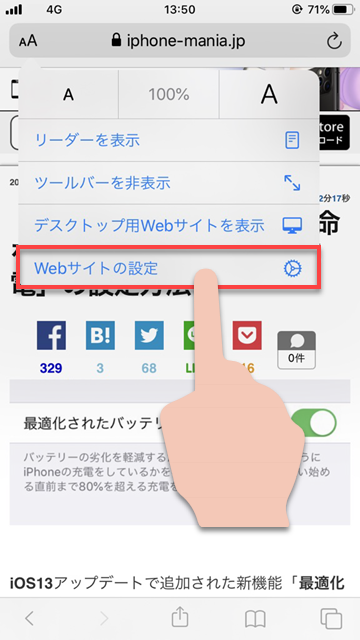
Webサイトの設定
Webサイトの設定は、ここまで紹介した表示機能を、サイトごとに設定するための機能です。

特定のサイトでは、いつもこの表示にしたい!というときなどに便利です。
(かえで)

