Apple、「Safari Technology Preview 163」を公開


Appleは現地時間2月8日、Safari Technology Preview 163を公開しました。Safari Technology Previewは、2016年3月に導入された実験的なブラウザで、将来的にSafariに導入される可能性がある機能を評価するために開発されました。
Safari Technology Preview 163公開
Safari Technology Preview 163には、Webインスペクター、Masonry Layout、CSS Custom Properties、Media Queries、CSS、フォーム、レンダリング、JavaScript、WebAssembly、Gamepad API、Web API、WebGL、SVG、スクロール、メディア、アクセシビリティ、WebDriver、Safari Web Extensionsなどに関するバグ修正とパフォーマンスの改善が含まれています。
現在、公開されているSafari Technology Previewのバージョンは16.4で、macOS VenturaおよびmacOS Montereyを搭載したマシンと互換性があります。
旧ブラウザを使用しているユーザーであれば、システム環境設定の「ソフトウェア・アップデート」より最新バージョンを入手可能です。
Webデザイナーから見た便利な機能

Web制作者でなくとも、自社ホームページの制作を他社のデザイン会社に頼んだり、簡単な更新作業を行なっている方も多いのではないでしょうか。近年では、ユーザーが使用するデバイスの画面サイズに応じて表示を最適化するレスポンシブデザインが主流のため、Web制作者は、それぞれのデバイスでWebサイトがどのように見えるのか、動作するのかを確認する必要があります。

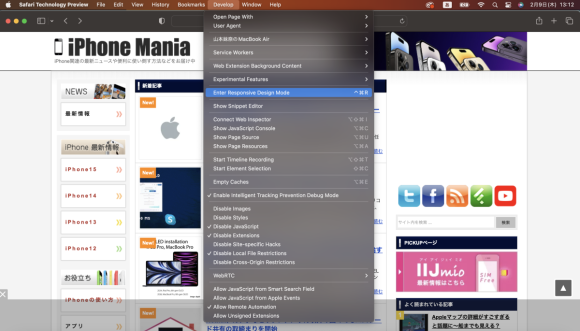
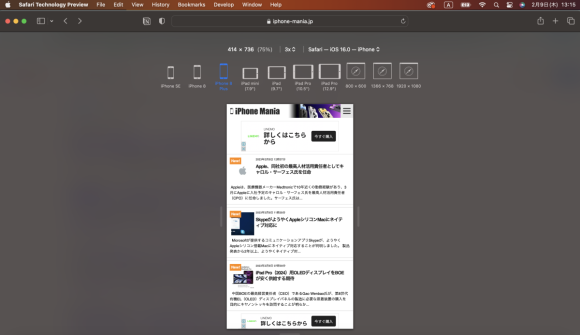
デバイスだけでなく、SafariやGoogle Chromeなどブラウザによっても見え方などに違いがあるため調整が必要です。しかし、それぞれのデバイスで直接確認するとなると、多大な労力と時間がかかってしまいます。この問題を解消するのが、Safari Technology Previewの「レスポンシブデザインモード」機能です。この機能を活用すると、iPhoneやiPadなどのデバイス毎、Google ChromeやFirefoxなどのブラウザ毎にWebサイトがどのように表示されるのかが簡単に確認できます。
自社サイトの制作をデザイン会社に頼んだ際、全てのデバイスで正常に表示されているのか確認する必要がある時や、更新時の確認にも活用できます。それ以外にも、趣味で自分のWebサイトやブログを制作している方にとっても便利な機能です。
Safari Technology Previewは、既存のSafariブラウザと並行して実行でき、開発者向けに設計されていますが、ダウンロードに開発者アカウントは必要なく、誰でもダウンロードできます。興味のある方は、是非、使ってみてください。
Source:Apple via MacRumors
(m7000)

