【iOS14】好みのウィジェットを自由に作成できる「Widgetsmith」使い方


iOS14では、ウィジェットを使ってiPhoneのホーム画面をカスタマイズできるようになりました。好みのウィジェットを作ってホーム画面をデザインするのに便利な無料アプリ「Widgetsmith(ウィジェットスミス)」の使い方をご紹介します。
日本語非対応でも簡単に使える「Widgetsmith」
iOS14の新機能、ウィジェットを使ってカスタマイズした、作品と呼べるレベルのホーム画面の数々をご紹介しましたが、登場したiPhoneユーザーの多くが使っているアプリが「Widgetsmith」です。
「Widgetsmith」は、基本機能は無料でユーザー登録も不要で使うことができます。日本語非対応のため、メニューが英語ですが、簡単な使い方を覚えれば、自分好みのウィジェットを自由自在に作ることができます。
この記事では、以下の順に「Widgetsmith」の使い方をご紹介します。
1.「Widgetsmith」はどんなアプリ?
「Widgetsmith」は米ヴァージニア州在住の独立系開発者、デイビッド・スミス氏が開発したアプリです。
Introducing Widgetsmith. Fully customizable, scheduleable widgets for iOS 14, including widgets for Date, Time, Weather, Calendar, Reminders, Health, Tides & Astronomy. You choose the fonts, colors and appearance. Take control of your home screen. https://t.co/7BLTa31r3z pic.twitter.com/hUIbn01x3I
— David Smith (@_DavidSmith) September 16, 2020
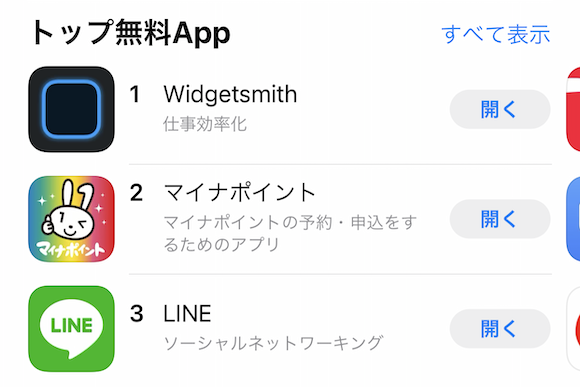
2020年9月にiOS14と同時期に公開された直後から人気が爆発し、本稿執筆時点でApp Storeの「トップ無料App」で1位を獲得している人気アプリです。

公開後も、頻繁なアップデートによって新機能の追加や各種修正が行われています。
アプリの基本機能は無料で利用できますが、天気や潮の満ち引きといったウィジェットを使うには、有料登録(月額200円または年額2,100円)が必要になります。まずは、無料機能から使ってみるのが良いでしょう。
なお、Widgetsmithでウィジェットをいくつ作れるのか試してみたところ、100個を超えても作り続けることが可能でした。
2.「Widgetsmith」の使い方の流れ
「Widgetsmith」の基本的な使い方の流れは以下のとおりです。
3.「Widgetsmith」を使ってみよう!
先ほどご紹介した手順に沿って「Widgetsmith」を使ってホーム画面にカレンダーを配置してみましょう。
1. 作りたいサイズのウィジェットを選ぶ
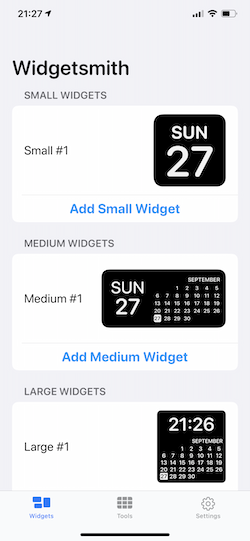
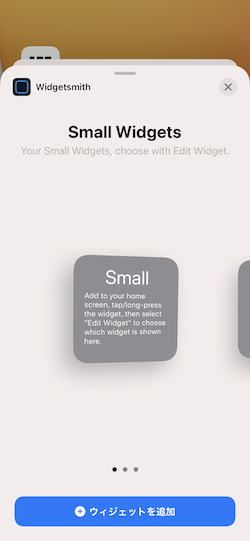
「Widgetsmith」を最初に起動すると、このような画面が表示されます。Small、Medium、Largeの3サイズのウィジェットから選ぶことができます。

ウィジェットは、Smallが通常のアプリアイコン4個分、Mediumは8個分、Largeは16個分のスペースを使います。

ここでは、Smallサイズを選んでみましょう。
2. ウィジェットを作ってみる
「Widgetsmith」で、ホーム画面に表示したいウィジェットを作ってみましょう。
ここでは「Small Widgets」にあるウィジェットをタップして、カスタマイズします。

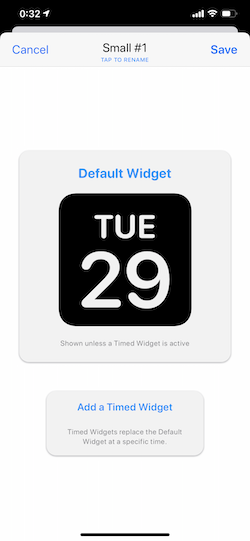
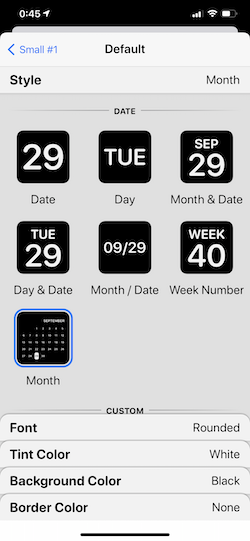
デフォルトの、黒字に白文字で曜日と日付が表示されたシンプルなウィジェットをタップすると、カスタマイズが可能です。

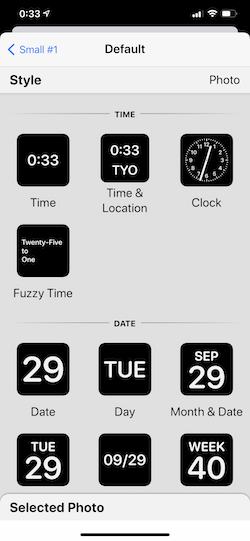
「Widgetsmith」では、以下のスタイルが選択可能です。ウィジェットのサイズによって、一度に表示できる情報量が変化します。
- Time:時計。Locationの変更で外国の時間にも対応
- Date:日付。曜日との組み合わせ、カレンダー表示も可能
- Custom:写真、写真と日付、好みの文字列、ブランクが選択可能
- Battery:バッテリー残量のアイコン
- Calendar:iPhoneのカレンダーにある予定
- Reminders:iPhoneのリマインダの内容
- Weather(有料):気温、UV情報など
- Health & Activity:iPhoneのヘルスケアからアクティビティ情報、歩数
- Tides(有料):潮の満ち引き
- Astronomy:日の出/日没、月の満ち欠け
ここでは、カレンダー形式の「Month」を選択してみます。

画面下にタブが重なっているようなメニューが、カスタマイズできる項目です。
- Font:フォント
- Tint Color:文字色。「Custom」でカスタマイズも可能です
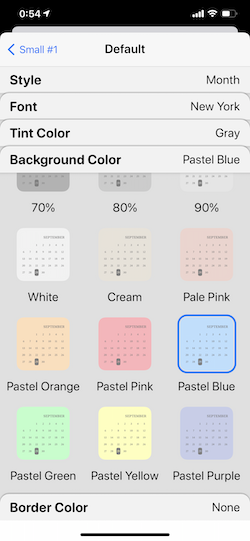
- Background Color:背景色。「Custom」でカスタマイズ可能です
- Border Color:境界線

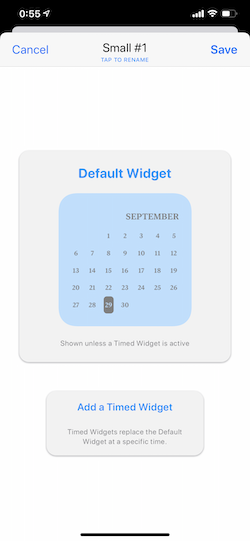
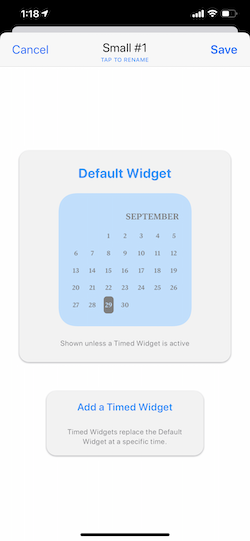
左上の「Small #1」をタップすると、完成イメージが表示されます。ウィジェットをタップすれば、カラーやフォントを再調整できます。
ウィジェットの名前をタップすると、名前を変更することもできます。完成なら、右上の「Save」をタップします。

3. ウィジェットを配置してみる
それでは、完成したウィジェットを配置してみましょう!
ホーム画面の何もない部分を長押しして、ホーム画面の編集モードに入ります(アプリアイコンを長押しして表示されるメニューで「ホーム画面を編集」を選択しても同じです)。画面左上に表示される「+」アイコンをタップします。

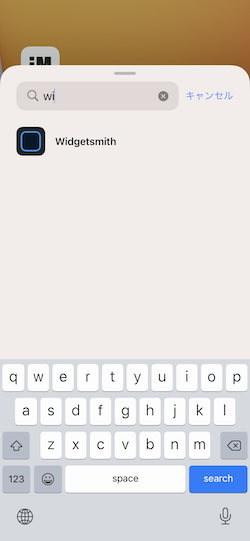
検索ウィンドウに入力するか、スクロールで「Widgetsmith」を探します。

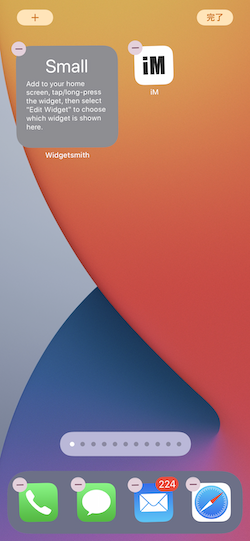
追加したいウィジェットのサイズを選び、画面下の「ウィジェットを追加」をタップします。ここでは「Small」が表示された状態で「ウィジェットを追加」をタップします。

ホーム画面にウィジェットのスペースが表示されます。ウィジェットやアプリアイコンを長押しして、位置関係を調整できます。

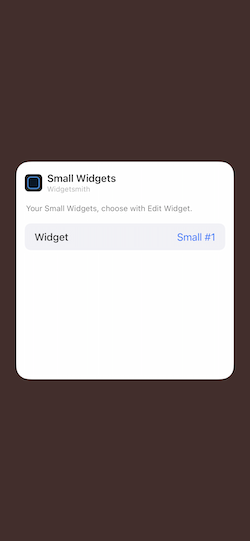
ホーム画面に配置されたウィジェットをタップすると、保存されたウィジェットの選択画面が表示されます。
使いたいウィジェットが青文字で表示されていれば、メニュー画面の外側をタップします。

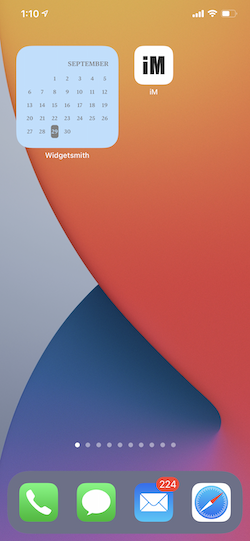
ホーム画面にウィジェットが配置されました!

4. ちょっと進んだ使い方を試してみる
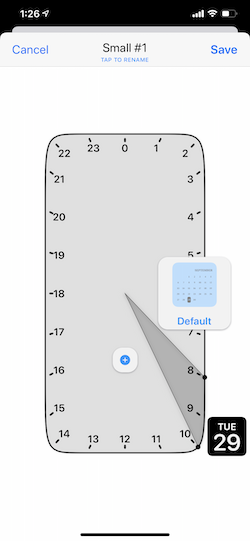
「Widgetsmith」で作ったウィジェットは、時間帯によって入れ替わるよう指定することができます。
「Widgetsmith」アプリでウィジェットの下にある「Add a Timed Widget」をタップすると、指定した時間帯ごとに、別のウィジェットに入れ替える設定もできます。

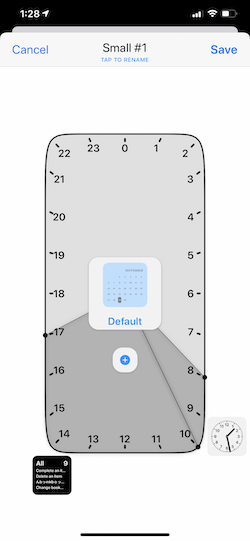
「+」マークのタップでウィジェットを追加できます。

例えば、写真を表示できるアプリを設定して、数時間ごとに好きな写真を入れ替えて楽しむこともできます。

ホーム画面にサイズ違いで複数のウィジェットを配置して、機能性を追求したり、気分によって好きな写真を配置したりして楽しむのも良いでしょう。

「Widgetsmith」で、ホーム画面のカスタマイズを楽しんでください!
(hato)

