WP投稿画面のショートカットボタンについて


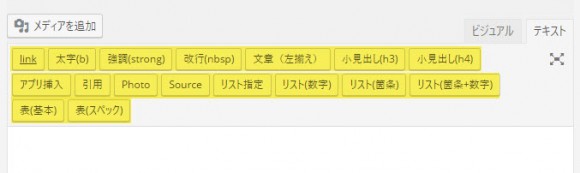
Wordpress投稿・編集画面のショートカットボタンについての解説ページです。
▷ 1. リンク
▷ 2. 太字、強調、改行
▷ 3. 文章を左揃えにする
▷ 4. 文中の小見出し
▷ 5. アプリのテンプレ
▷ 6. 引用
▷ 7. 写真ソース
▷ 8. 参照元表記
▷ 9. リスト
▷ 10. 表(テーブル)
▷ 11. その他
1. 記事へのリンク
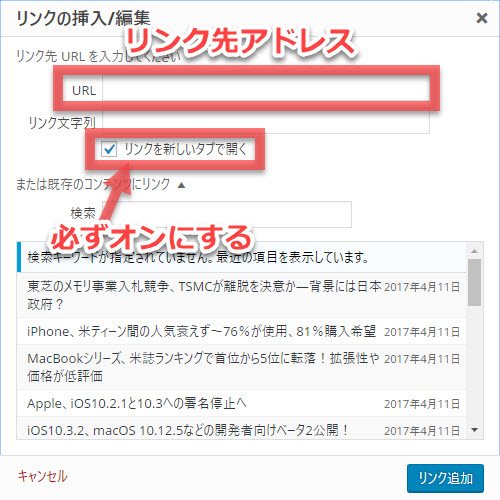
iPhone Mania内の過去記事へリンクさせるには、「link」ボタンを利用します。リンク先URLを入力し、リンク文字列欄は入力不要です。「リンクを新しいタブで開く」にチェックが入っていることを確認します。

2. 太字、強調、改行
太字(b)と強調(strong)、改行(nbsp)についてはライティングルールに記載の通りです。
3. 文章を左揃えにする
iPhone Maniaの記事作成で利用しているWordpressでは、標準設定で左揃えとなっています。しかしテーブルタグを使う場合は、スタイルシートの設定により中央揃えとなります。こういう場合に文章を左揃えにしたい箇所は、左揃えボタンを押してdivタグを指定することで、左揃えにできます。
4. 文中の小見出し
小見出しについては、基本的にh3・h4いずれもライティングルールに記載の通りです。
5. アプリのテンプレ
記事でアプリを紹介する場合は、アプリ欄の専用テンプレートがあります。「アプリ挿入」をタップすると記述テンプレートが本文中に挿入されますので、★で囲われた修正部分を適宜変更して活用してください。修正忘れやコピペミスがあれば正しくリンクできないため、よく確認するよう注意してください。
6. 引用
文章やコメントの引用文を記述する際は、「引用」ボタンを使用します。引用の使い方はライティングルールに記載の通りですが、一点注意があります。
基本的には問題なく表記できると思いますが、リストタグ(<li>)を含んだ文章を引用すると、表示崩れが起こる場合があります。プレビューで確認して正しく表示されていなかった場合はリストタグを使用せずに「・」で代用するようにしてください。
7. 写真ソース
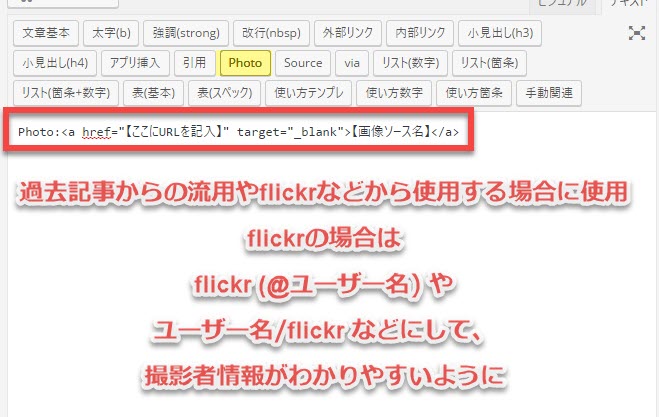
参照元ソースにあるもの以外の写真を使う際、クリエイティブ・コモンズ(CC)に絡む場合は画像のソース名を記載する必要があります。

写真ソースが不要なものは、「プレスリリース内の画像」「ロイヤリティフリーで著作表記が不要」となっており、FlickrなどCCで表記が必須となる写真を使う場合は、写真ソースの表記が必要になります。
8. 参照元表記
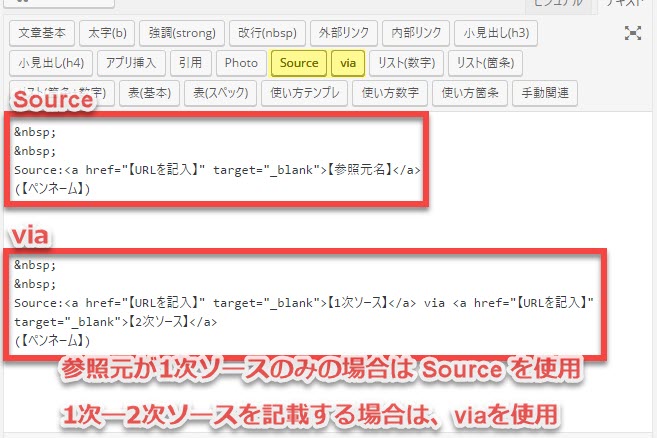
参照元を入力する際は、1次ソースのみの場合は「Source」、2次ソースも記載する場合は「via」を使用します。これまでとの変更点として、「via」ボタンを押した際、Source:以後の1行のみだったのを、2行の改行とペンネームも一緒に挿入できるようにしました。

【】の書き換え忘れにご注意ください。また、Source:で2つ以上のソースがある場合は、「、」ではなく「,」で区切るようにしてください。
9. リスト
リストタグについては、表記方法が分かりづらかったと思いますので、大幅に改善しました。新たに設定しなおしたのが「リスト(数字)」「リスト(箇条)」「リスト(箇条+数字)」の3つです。
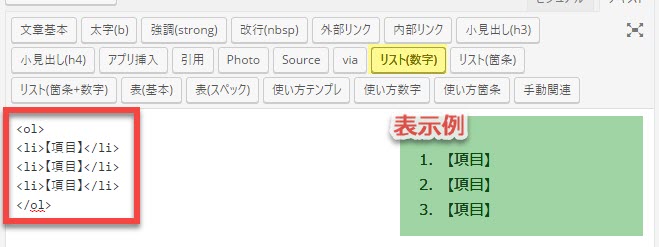
数字ありリスト
「リスト(数字)」は、1.項目 2.項目…など数字ありリストになります。ボタンを1回押すと、3項目までのテンプレが挿入できます。4以上の項目を記述する場合は、</ol>の行の上に<li>項目</li>を追加するようにしてください。

箇条書きリスト
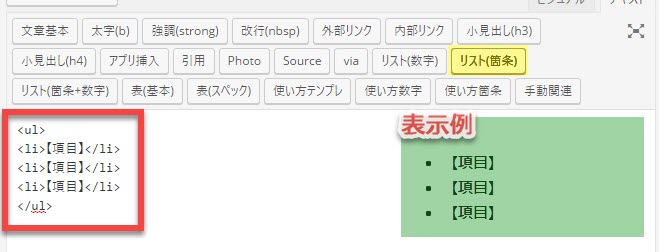
「リスト(箇条)」は、数字なしの箇条書きリストになります。ボタンを1回押すと、3項目までのテンプレが挿入できます。4以上の項目を記述する場合は、</ul>の行の上に<li>項目</li>を追加するようにしてください。

箇条書き+数字の複合リスト
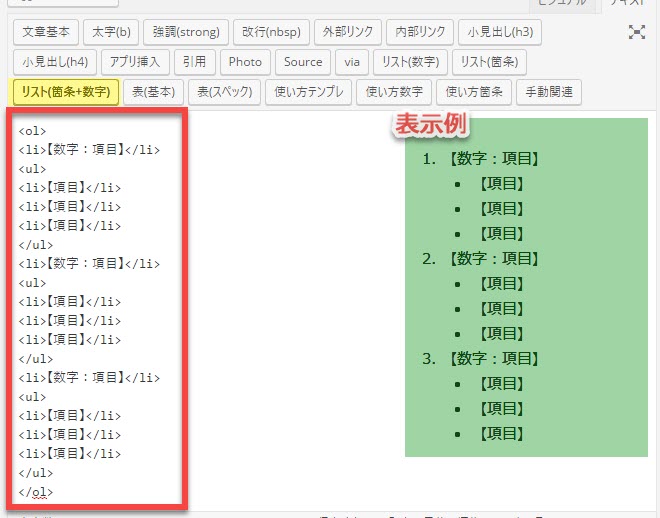
少しややこしい表記となりますが、「リスト(箇条+数字)」は、数字ありリストの1つ1つの項目のなかに箇条書きをする際に使用するものです。

あまり使うことはない記述かもしれません。
10. 表(テーブル)
今回新たに整備したのがテーブルタグを使った表の表記です。ボタンとしては、「表(基本)」と「表(スペック)」の2つを追加しています。
基本の表
まず「表(基本)」を押すと、3×4の基本的な表テンプレを挿入できます。
| 題 | 題 | 題 |
|---|---|---|
| 項目 | 項目 | 項目 |
| 項目 | 項目 | 項目 |
| 項目 | 項目 | 項目 |
HTMLの記述は基本的に、この行から●●の記述を開始するという宣言と、この行をもって●●の記述を終了するという宣言が1セットになっています。太字(b)や強調(strong)も同様ですね。<宣言開始>~</宣言終わり>という形になります。
これはテーブルタグでも同様です。テーブルタグでは、<table>と記述した行から、</table>と記述する行までが、表の色や幅、セルの数などを定義するエリアになります。
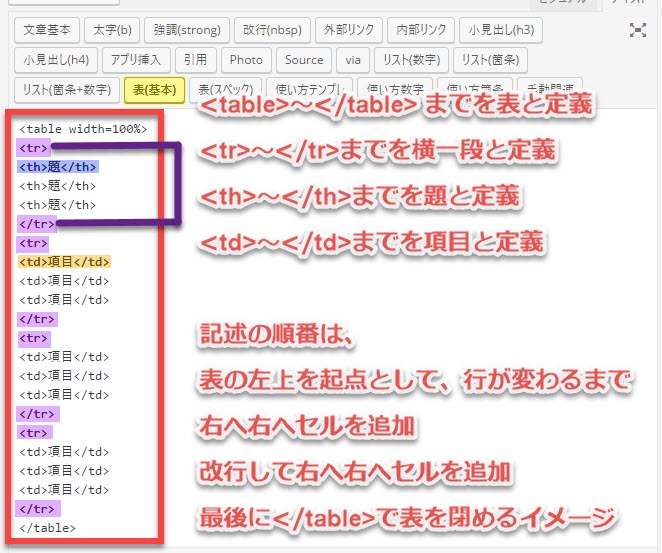
先ほどのテーブルを構成するのが、「表(基本)」を押した際のこちらのテンプレです。テーブルは左上を起点として、右へ右へ追加→行が変わってまた右へ右へ追加という感じで表記していきます。

<tr>~</tr>が横一段の1セットで、この間に設定したい分のセルを記述していきます。セルの定義には<th>と<td>を使用しますが、違いは、<th>の方は、行のタイトル部分として使える、薄い灰色の背景・文字は太字に自動で設定されることです。

<td>は必須(セルを追加していくのに必要)ですが、<th>は必須ではありません。項目を整理するのに、タイトル行として自動で背景色と太字が設定されるだけのものです。
テーブルの記述イメージはこちらのほうがわかりやすいかもしれません(クリックすると拡大します)。

スペック表
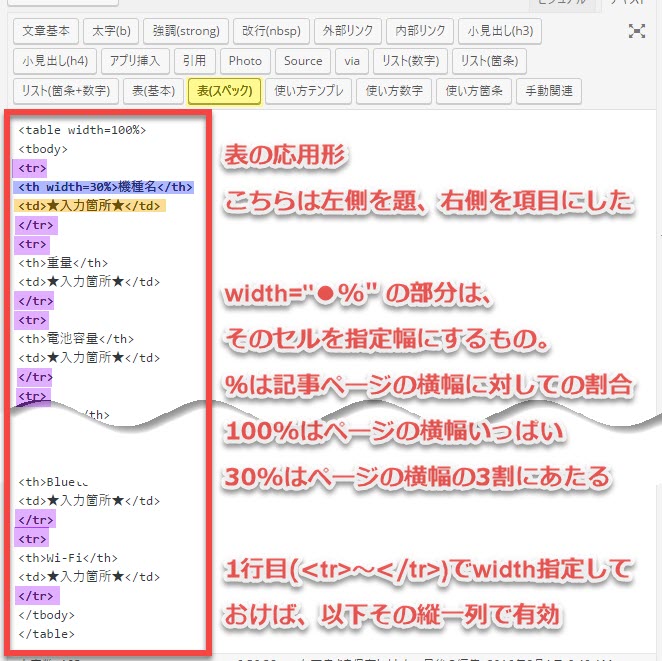
基本の表を応用して、スペック一覧を表記する際のテンプレとしたのが「表(スペック)」ボタンです。基本の表では3×4でしたが、こちらは2×15で、左側に項目タイトル、右側に内容を入れる形式となっています。★入力箇所★部分を書き換えてご使用ください。

<table>や<th>部分に入っている「width=”●%”」については、テーブルの横幅を指定するものです。これがないと、文字数に応じて各項目の横幅が不揃いになるため、美しく整形するために使える記述です。

新しい機種が発表された際、スペック一覧をつくりたいときに使用してください。<tr>~</tr>ごとに区切られているので、必要ない行は削除したり、あるいは行を追加したり、必要に応じて書き換えてください。
例えば電池容量の行が不要の場合は、
<tr>
<th>電池容量</th>
<td>★入力箇所★</td>
</tr>
の部分をごそっと削除します。
また新たに行を追加したいときは、追加したい部分に記述を割りこませる形になります。つまり、こういう感じになります(追加する行の記述は太字部分)。
<tr>
<th>追加したい行の上の行の項目</th>
<td>追加したい行の上の行の項目</td>
</tr>
<tr>
<th>追加する項目</th>
<td>追加する項目</td>
</tr>
<tr>
<th>追加したい行の下の行の項目</th>
<td>追加したい行の下の行の項目</td>
</tr>
テーブルの記述は、頭のなかで完成形の表をイメージしながら書くとあまり難しくないのですが、例えばこのように、2つ以上のセルを結合するなど複雑な表をつくる場合は、rowspan=”●”やcolspan=”●”などの記述についても知る必要があります。このあたりは詳しく解説しているサイトがありますので、お手すきの際に検索してみてください。
| 項目1 | 項目2 | 項目3 |
|---|---|---|
| 1 | 2 | 3 |
| 4 | 5 | |
| 6 | 7 |
そのほか、記述方法や仕組みについて不明な点や、よく使う記述をショートカットに追加してほしいといった要望などございましたら、お気軽に編集までご相談くださいませ。